Si vous voulez extraire un élément d’une image pour l’intégrer dans une autre, mais que vous ne pouvez pas, pour une raison ou une autre, vous aventurer sur Photoshop, je vous conseille de vous tourner vers Gimp. Ce logiciel est libre, gratuit et est nettement plus facile d’accès je trouve. D’ailleurs aujourd’hui, je vous montre en 8 étapes simples et accessibles aux débutants, comment détourer une image avec Gimp. Allons-y !
Étape 1 : régler les fenêtres avant de commencer à détourer une image sur Gimp
Je tiens tout d’abord à préciser que pour ce tutoriel, j’utilise la version 2.8 de Gimp déjà dépassée par la version 2.10, mais qui reste encore très prisée par les utilisateurs. L’interface du logiciel peut être différente d’une version à une autre, mais les options restent (normalement) aux mêmes places.

Pour ce tutoriel, nous allons voir comment détourer un gâteau, mais en délaissant l’inscription « Love » qui trône dessus :P.

Notez par contre que cette première étape (régler l’affichage de la fenêtre) est facultative et s’applique uniquement si vous venez de télécharger Gimp et que vous l’utilisez pour la première fois.
Sachez que par défaut, trois fenêtres sont ouvertes dans le logiciel. Pour nettement plus d’ergonomie (et pour ne pas y laisser votre santé mentale xD), nous allons réduire ça à une seule. Pour ce faire, allez dans l’onglet « fenêtre », puis « mode de fenêtre unique ». Et voilà, maintenant ce sera plus facile de détourer une image sur Gimp !
Étape 2 : dupliquer le calque original
Après avoir ouvert l’image dans Gimp (en faisant un simple glisser-déposer ou en passant par le bon vieux menu « fichier »), il faut commencer par dupliquer le calque original. Oui, sachez que la règle d’or en création ou en retouche graphique est de ne jamais travailler sur le calque qui contient l’image d’origine ! En effet, si vous faites ça et que vous vous trompez dans vos manipulations, eh bien vous ne pourrez plus revenir en arrière et il faudra donc tout recommencer.
Pour dupliquer votre calque, faites un clic droit sur le calque original puis « Dupliquer le calque ». Ici, nous allons le renommer « base ».
Étape 3 : utiliser l’outil chemins
L’outil chemins sur Gimp est tout simplement l’équivalent de l’outil plume sur Photoshop (souvenez-vous, nous en avons déjà parlé dans ce tutoriel pour détourer une image).
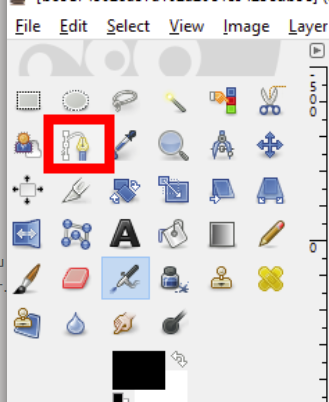
L’outil chemins permet de détourer plus efficacement les courbes et les formes arrondies grâce à la souplesse des courbes vectorielles. Vous pouvez y avoir accès en cliquant sur son icône sur la boîte à outils.
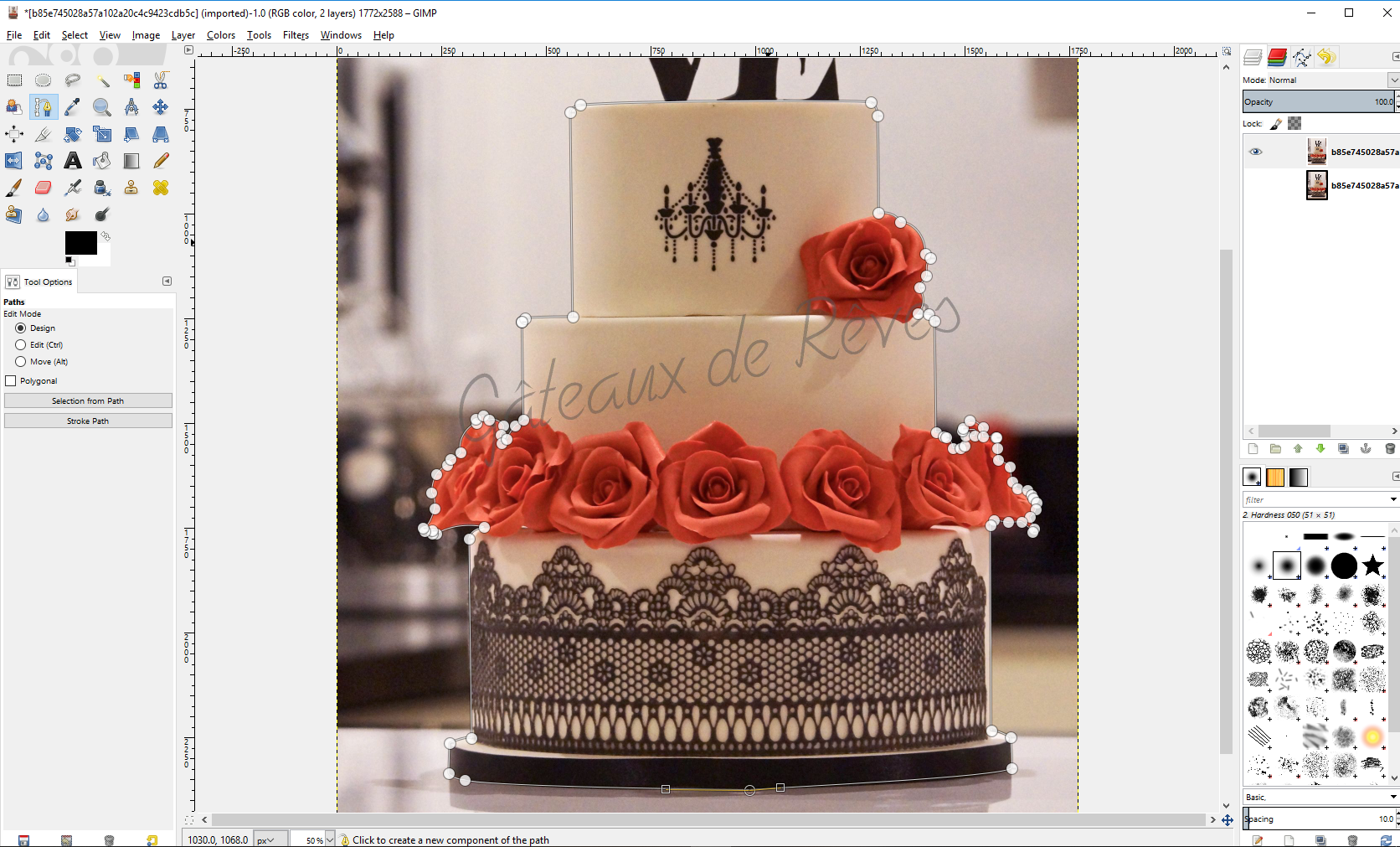
Alors, pour commencer, marquez grossièrement le contour de l’image en y déposant des nœuds (ou point de contrôle). Entre chaque nœud se forme un segment, et c’est ce qu’on appelle « chemin ». Les chemins se dessinent à la souris par des clics successifs. Pensez par contre à maintenir la touche Ctrl enfoncée et cliquez progressivement de manière à suivre le contour du gâteau.
À ce stade, ne perdez pas de temps dans la précision. De toute façon, rassurez-vous, on peut encore déformer les chemins après coup. Et justement, c’est ce que nous allons faire dans l’étape suivante :).
Étape 4 : déformer les chemins
Nous avons fini de détourer grossièrement l’image grâce à l’outil chemins. Nous allons maintenant déformer les segments de chemins de manière à ce qu’ils suivent très précisément le contour du gâteau.
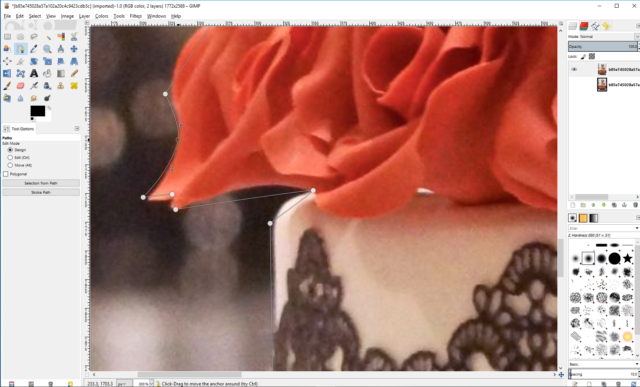
Concrètement, faites Ctrl + clic droit sur le nœud pour avoir une tangente (une droite qui coupe un segment en deux). Vous pouvez facilement manipuler une tangente grâce aux poignées qui se trouvent à ses extrémités. Ces poignées permettent de modifier la courbure des segments et vous pouvez ensuite positionner facilement les chemins en bougeant leurs poignées.
Vous pouvez également déplacer les nœuds ou rajouter de nouveaux nœuds en faisant Ctrl + double clic à un endroit de l’image. Rajoutez-en uniquement si vous jugez qu’il n’y en a pas assez.
Déformez touuuuus les chemins que vous avez créés autour du gâteau.
Autres astuces pour vous en sortir facilement :
- Pour un zoom : faites Ctrl + roulez la molette de la souris vers l’avant
- Pour défiler de haut en bas : roulez la molette de la souris
- Pour vous déplacer à gauche et à droite : Shift + roulez la molette de la souris
Étape 5 : choisir l’option des outils
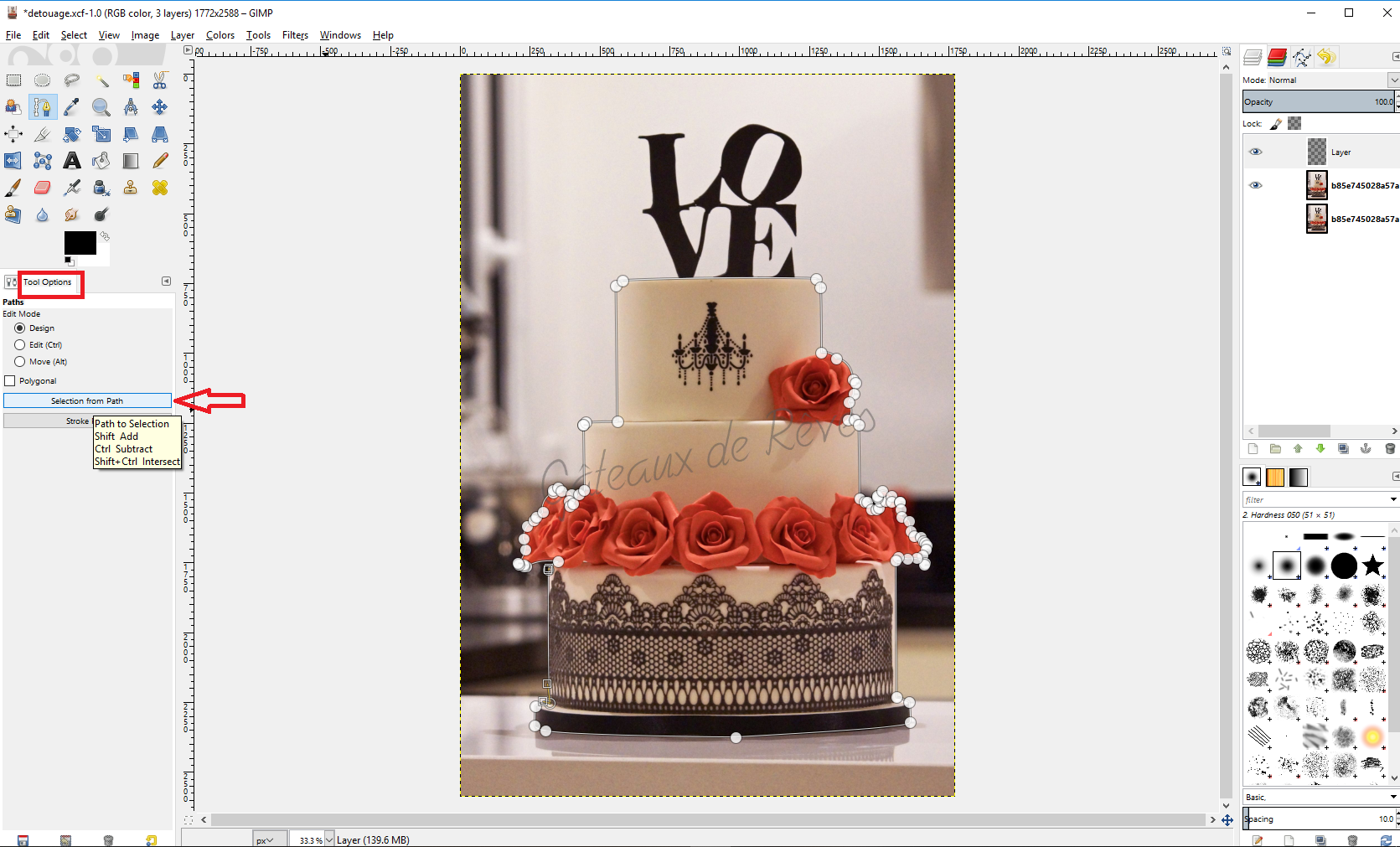
Portez maintenant votre regard sur la boîte à outils (qui se trouve par défaut à votre gauche). Juste en dessous, vous verrez « Option des outils », et cliquez dessus.
Deux choix se présentent à vous : « Sélection depuis le chemin » et « Tracer le chemin ». Choisissez la première option en cliquant dessus. À partir de là, nous obtenons une sélection depuis le chemin que nous avons tracé.

Note : si vous choisissez « Tracer le chemin », vous aurez uniquement des lignes de traçage représentant le contour du gâteau, mais sans le gâteau. Et ce n’est pas ce que nous voulons.
Étape 6 : définir le rayon du contour progressif
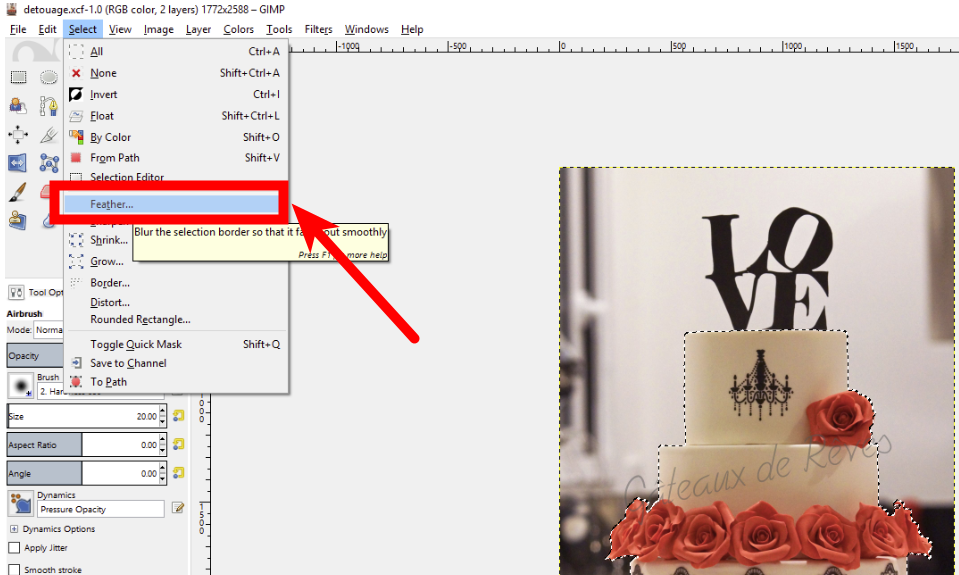
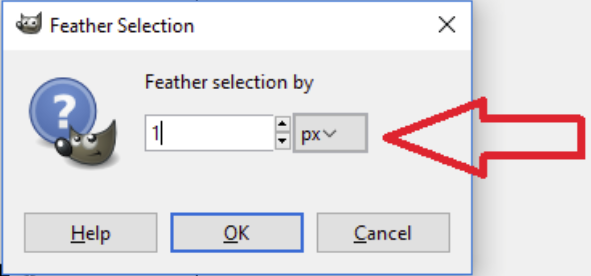
Maintenant que nous avons notre sélection, allez dans le menu « Sélection », puis « Adoucir » (feather).

Une boîte de dialogue s’affiche sur votre écran et vous permet de définir le rayon du contour progressif. Autrement dit, vous allez maintenant « lisser » les bords de la sélection pour qu’il n’y ait pas trop de démarcation. Choisissez 1 pixel pour bien faire.
Étape 7 : créer un nouveau calque
Pour poursuivre à partir d’ici, nous allons créer un nouveau calque dans la fenêtre des calques sur votre droite. Petite piqûre de rappel : ne travaillez jamais sur le calque original, par précaution.
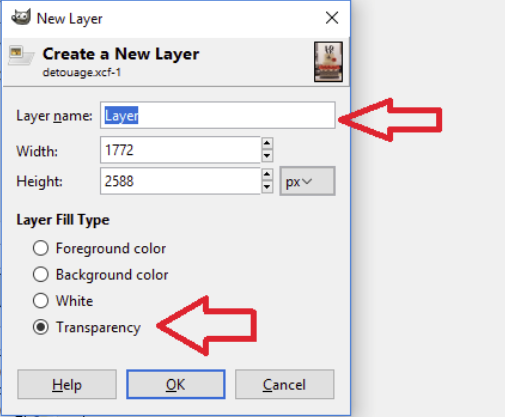
Pour créer un nouveau calque, allez dans le menu image, choisissez « Calque », puis « Nouveau calque ». Dans la fenêtre de dialogue qui apparaît alors :
- renommez le calque par « nouveau »
- cochez la case « Transparence »
- cliquez enfin sur OK pour valider vos actions

Étape 8 : créer la sélection flottante
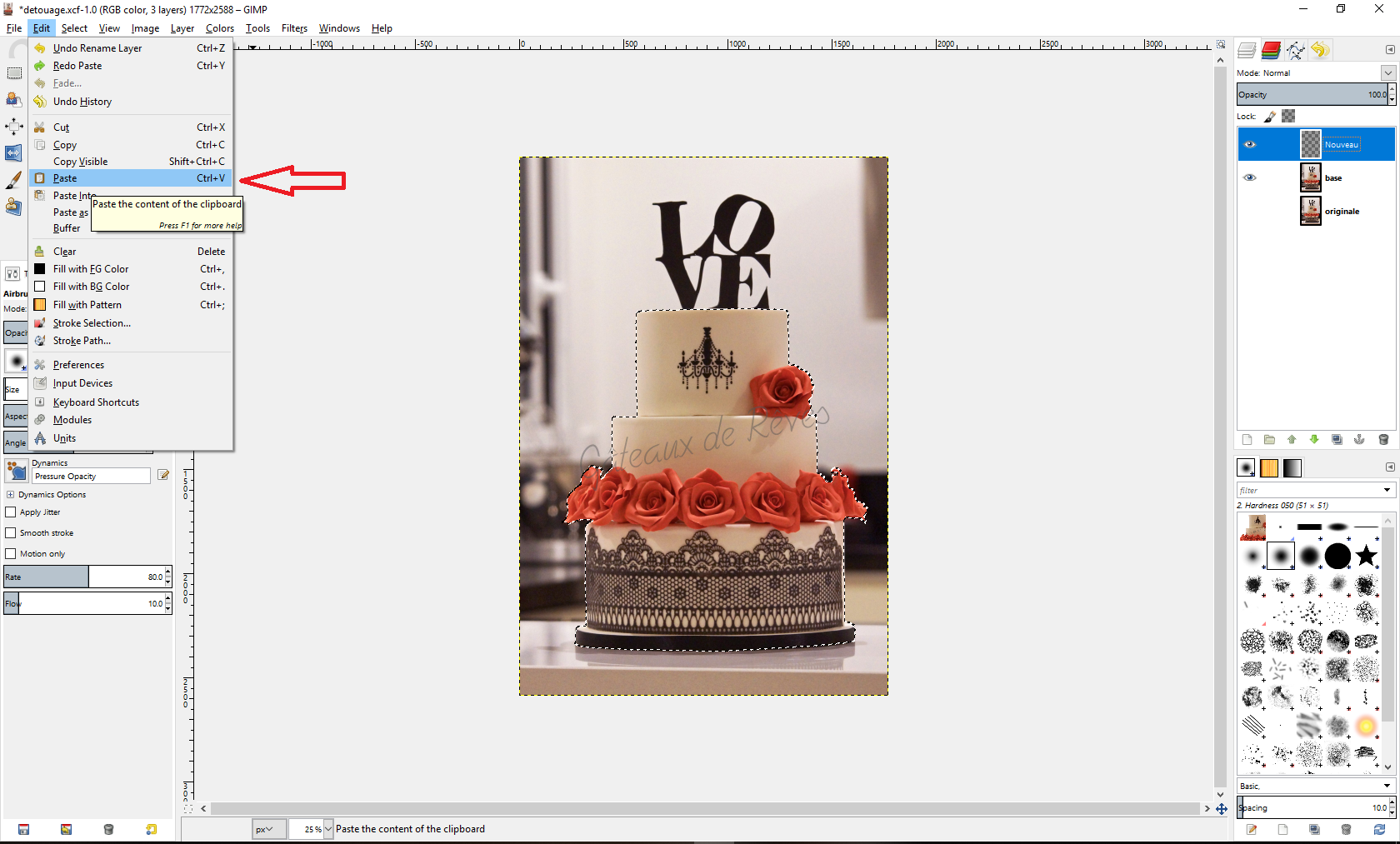
Après avoir créé le nouveau calque, cliquez sur le calque original dans la palette des calques. Puis, dans le menu édition, cliquez sur « Copier ».
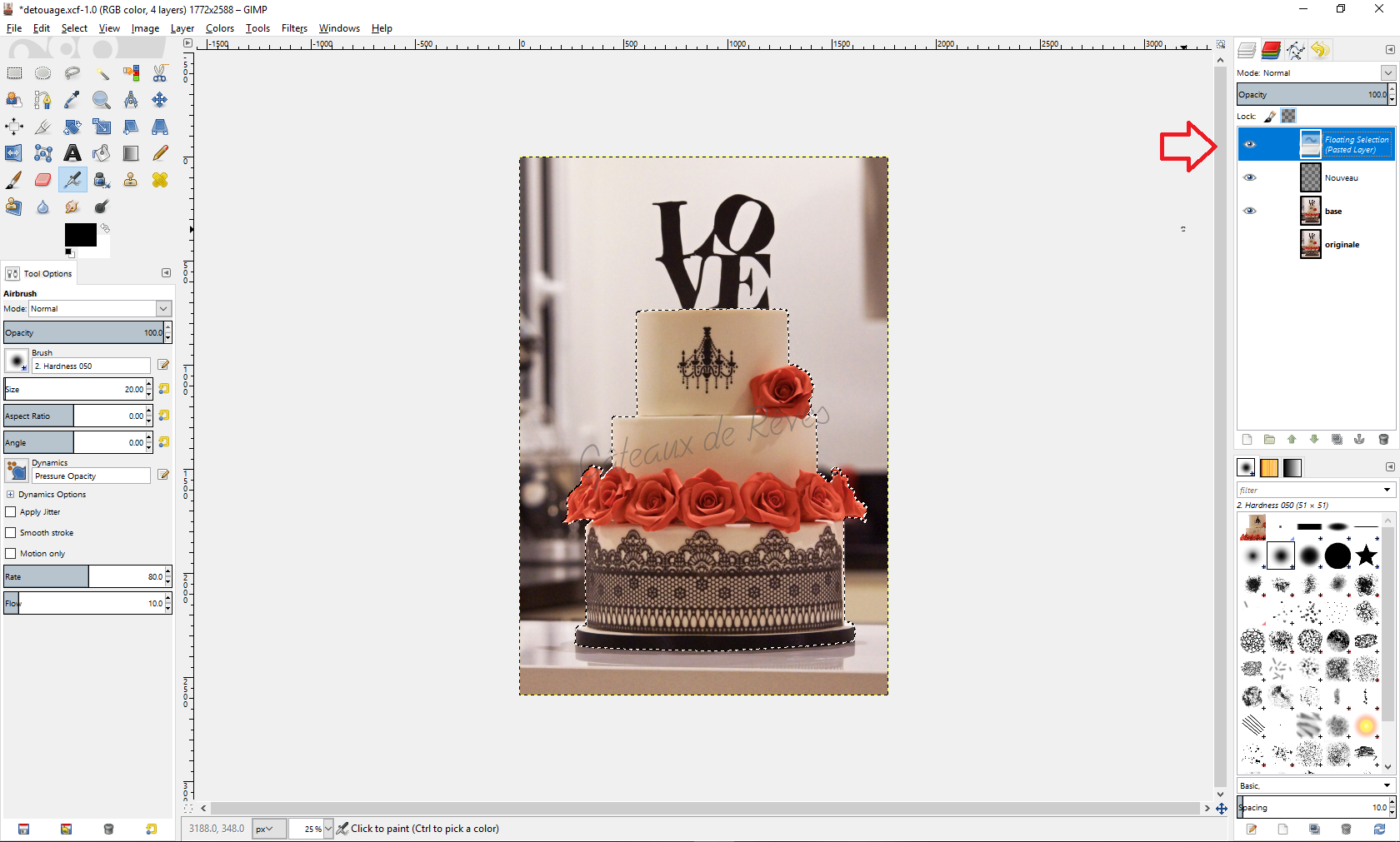
Revenez maintenant dans le calque que nous venons de créer (celui que nous avons nommé « nouveau »), et faites « Coller » (menu édition, puis « Coller »).
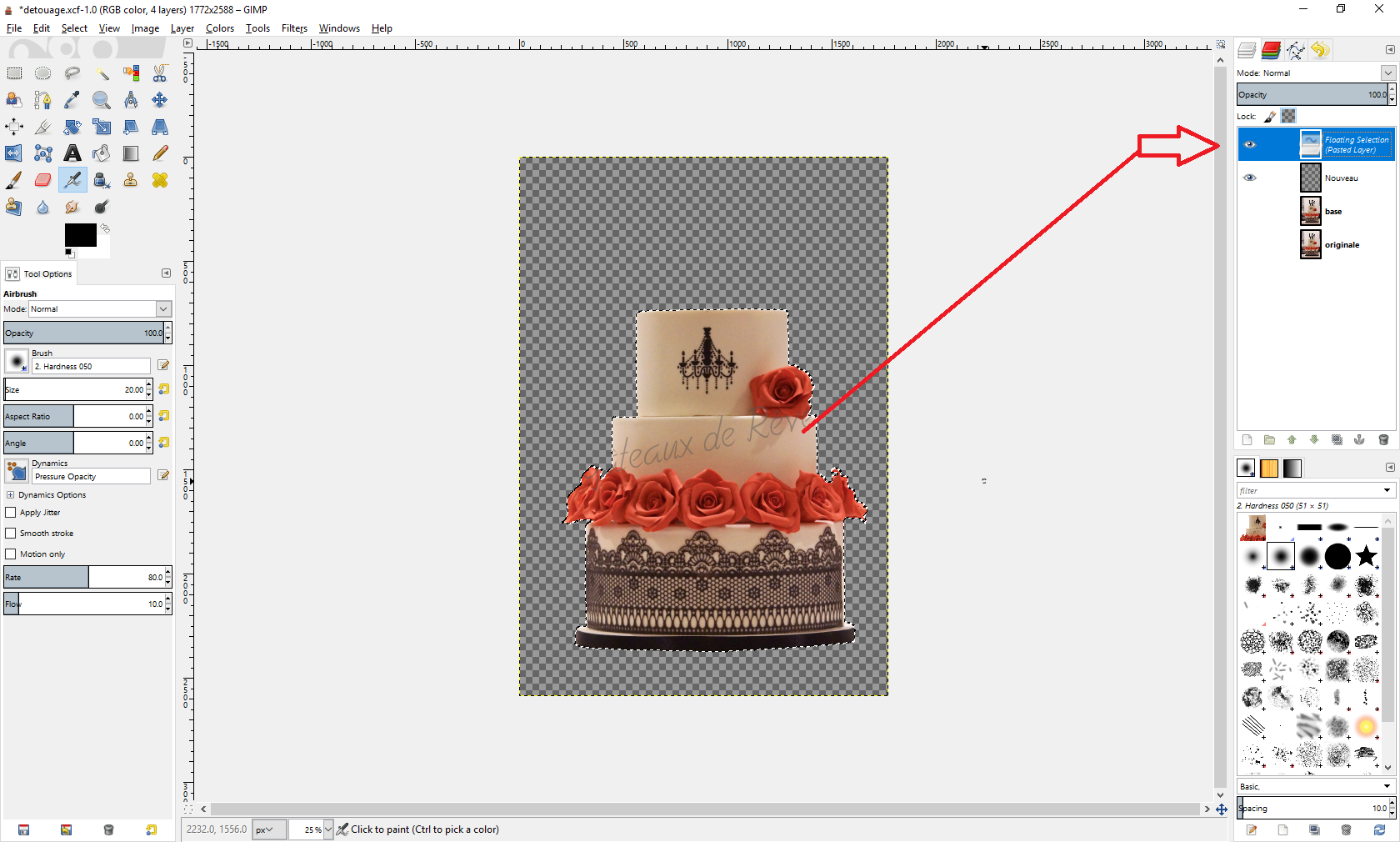
Une sélection flottante apparaît désormais en haut de vos 3 calques.
Note : une sélection flottante peut être assimilée à un calque temporaire. Il faut l’ancrer avant de pouvoir travailler sur un autre des calques de l’image. Et pour en savoir plus sur la sélection flottante, matez ceci.
Et voilà, nous avons maintenant le gâteau sans le fond. Ce qui signifie que nous avons fini de détourer notre image sur Gimp !

Pour finir, n’oubliez pas d’exporter votre image dans un format qui accepte la transparence. Le plus connu étant le célébrissime .png. Et c’est sur ces bons conseils que ce tutoriel sur comment détourer une image sur Gimp touche à sa fin. Sachez que j’ai eu beaucoup de plaisir à le partager avec vous, du coup j’espère qu’il saura vous aider :). À très vite !










Bonjour, merci pour ce joli tuto. Ca c’est vraiment passionnant. Cependant, pouvez-vous expliquer brièvement la 8 ème étape (créer la sélection flottante) car j’arrive pas à comprendre clairement.