Créer une affiche peut vraiment prendre du temps quand on veut avoir le bon impact sur le public cible. Et pour avoir un visuel frappant, la création d’une affiche doit passer par des étapes de design efficaces et un contenu pertinent. Dans cet article, nous vous montrons de façon pratique comment créer une affiche percutante. Notons que nous allons ici prendre un exemple concret et créer une affiche de recrutement sur Photoshop.
Créer une affiche : l’importance du détourage d’une image
Tout comme la création d’un flyer, il faut d’abord créer un nouveau document dans « Fichiers » pour créer une affiche.
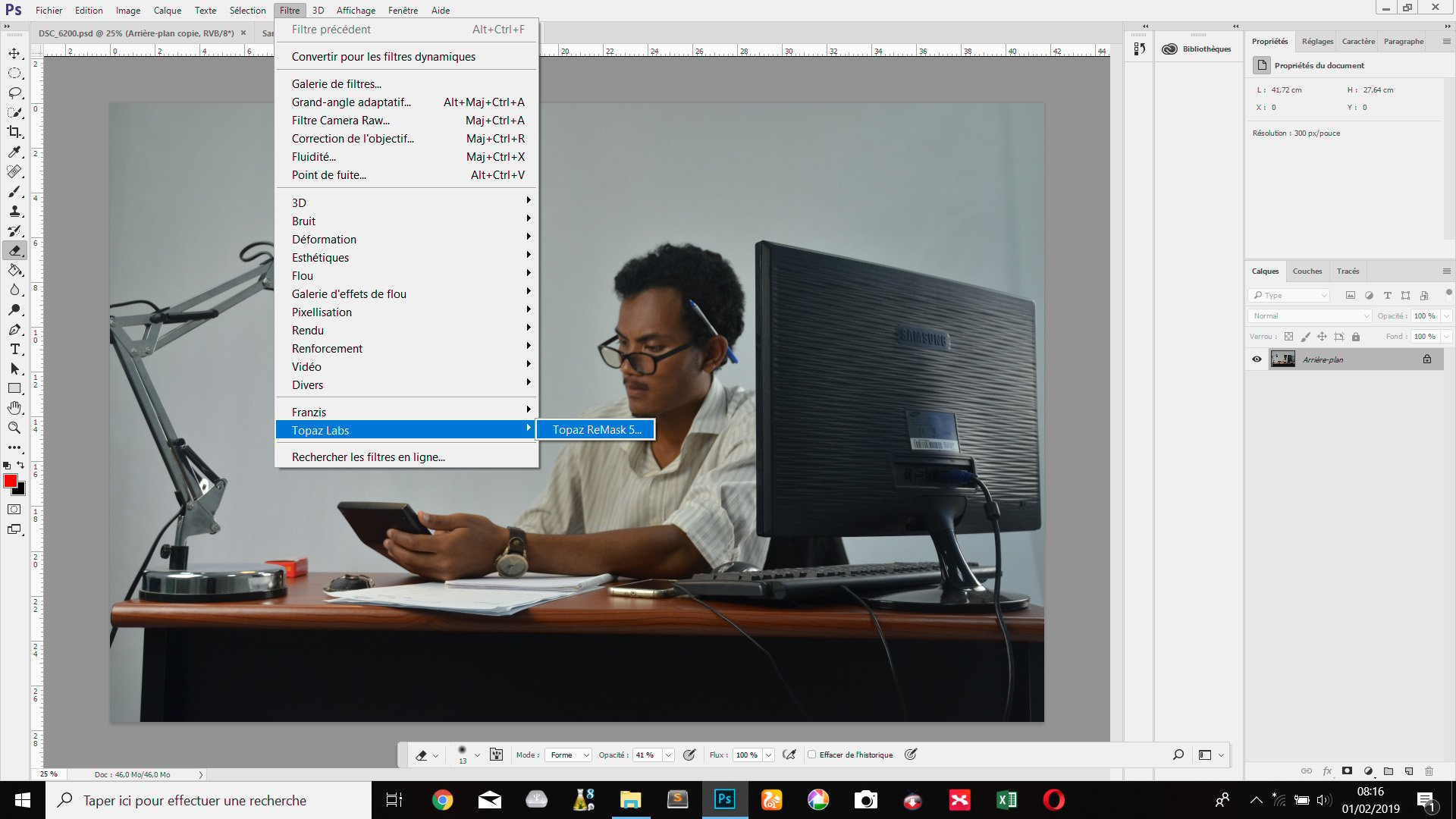
Dans notre exemple, nous allons choisir un format de 50 par 70 cm (pour en savoir plus sur les affiches et ses différents formats, c’est par ici). Avant d’importer la première image que nous allons utiliser pour créer notre affiche de recrutement, nous allons d’abord la détourer . Pour détourer cette image, nous allons utiliser un plug-in de détourage. Pour cela, il faut aller dans « Filtres », puis dans « Topaz Labs », ensuite choisir « Topaz Remask ». Notons que ce plug-in n’est pas intégré, mais à installer sur Photoshop. Nous avons donc accès à une page un peu différente que d’habitude.

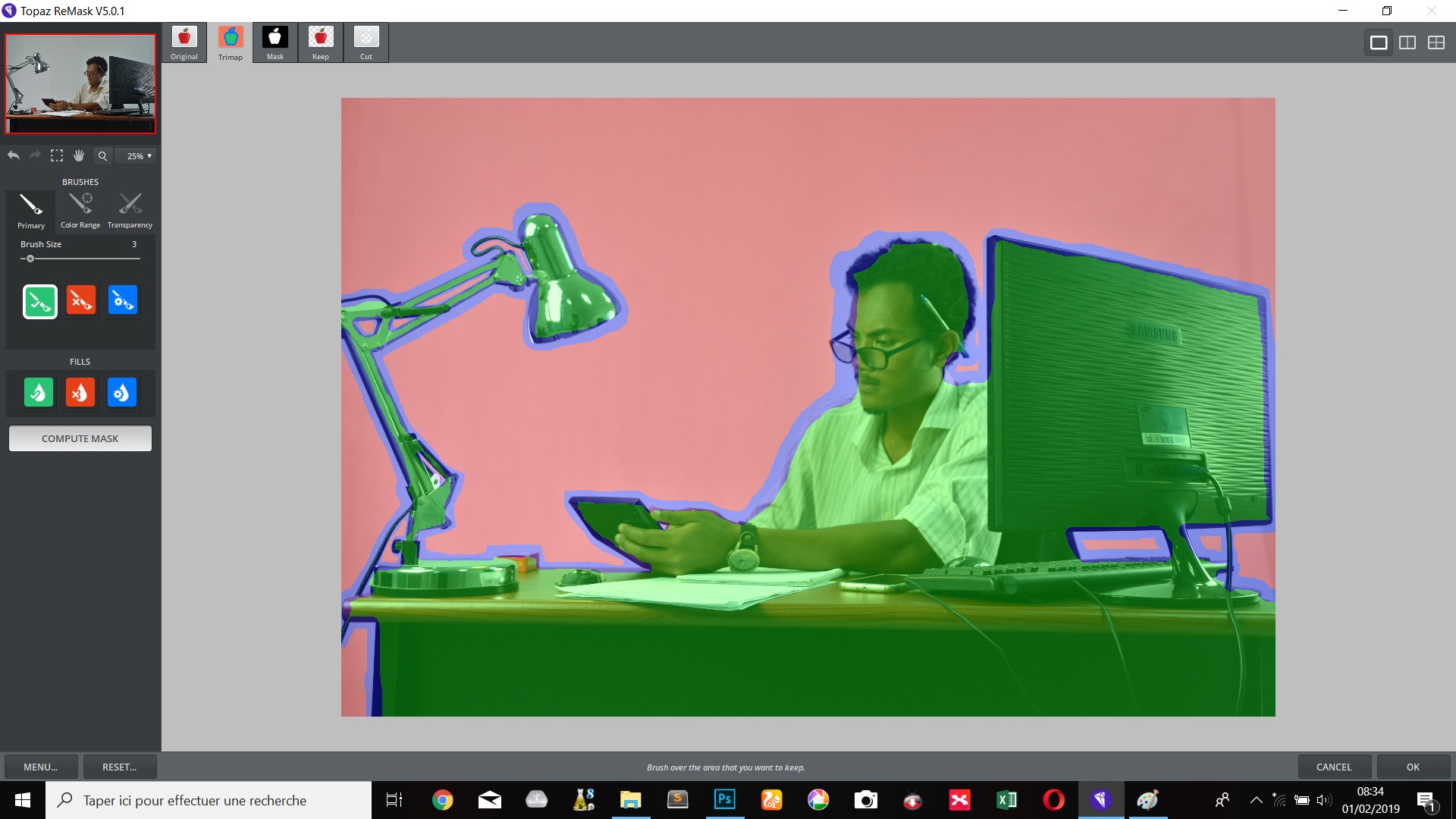
Pour détourer l’image, nous avons recours à trois outils Pinceau dont :
- le « Compute Brush » qui sert à contourer l’élément à détourer
- le « Cut Brush » qui efface
- et le « Keep Brush » qui restitue les parties effacées
Les outils de remplissage « Fills » vont servir à enduire les parties à effacer (le fond notamment). Dans cet exemple, nous allons utiliser la couleur rouge de remplissage pour distinguer l’élément à détourer des parties à enlever.

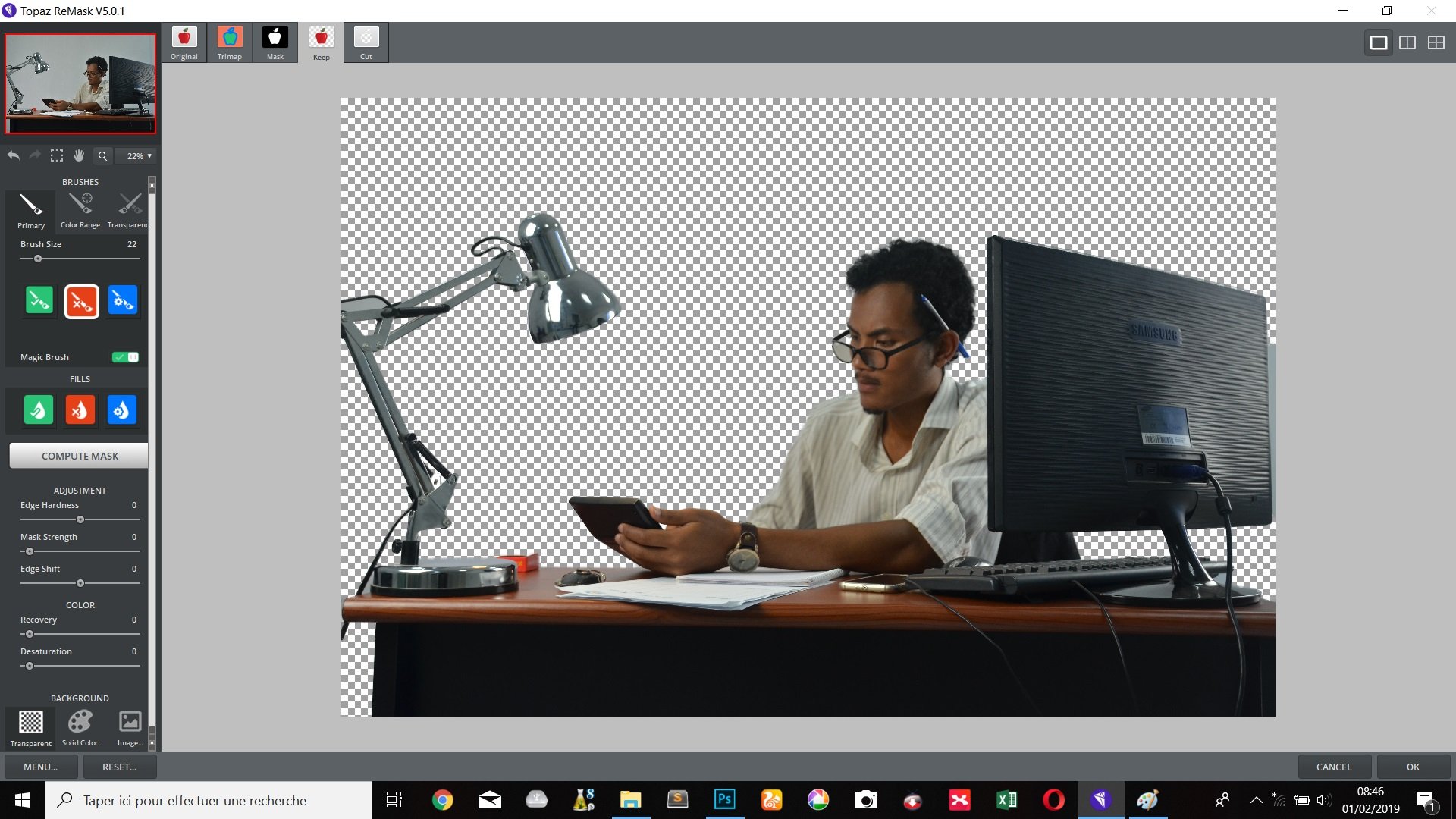
Pour corriger et améliorer le détourage, il suffit de cliquer sur l’onglet « Compute mask ». L’image se contraste strictement en deux couleurs : l’élément à détourer devient blanc et le fond et les autres parties à effacer deviennent noirs. Cette distinction permet d’apporter des corrections et rognages précis pour peaufiner le détourage. Bien que ce processus prenne du temps, il faut veiller à ce qu’il n’y ait pas de débordement pour un rendu de qualité.
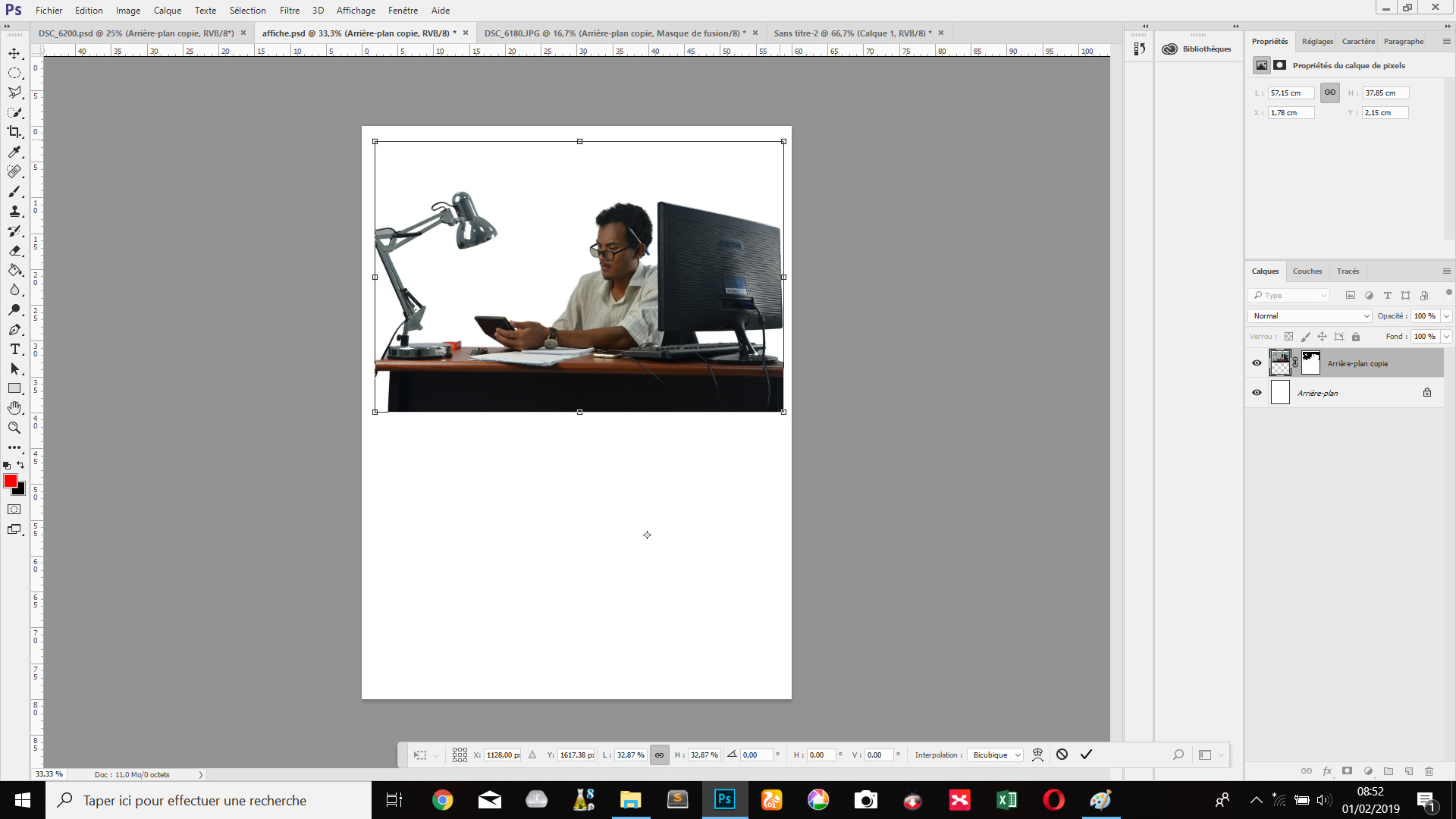
Une fois le détourage achevé, un clic sur le bouton « OK » en bas à droite, permet de revenir vers la page habituelle de Photoshop. Nous pouvons maintenant déplacer notre image détourée dans notre outil de travail. Nous avons alors le calque d’une image déjà détourée.

Créer une affiche de recrutement : exemple de disposition et de contenu
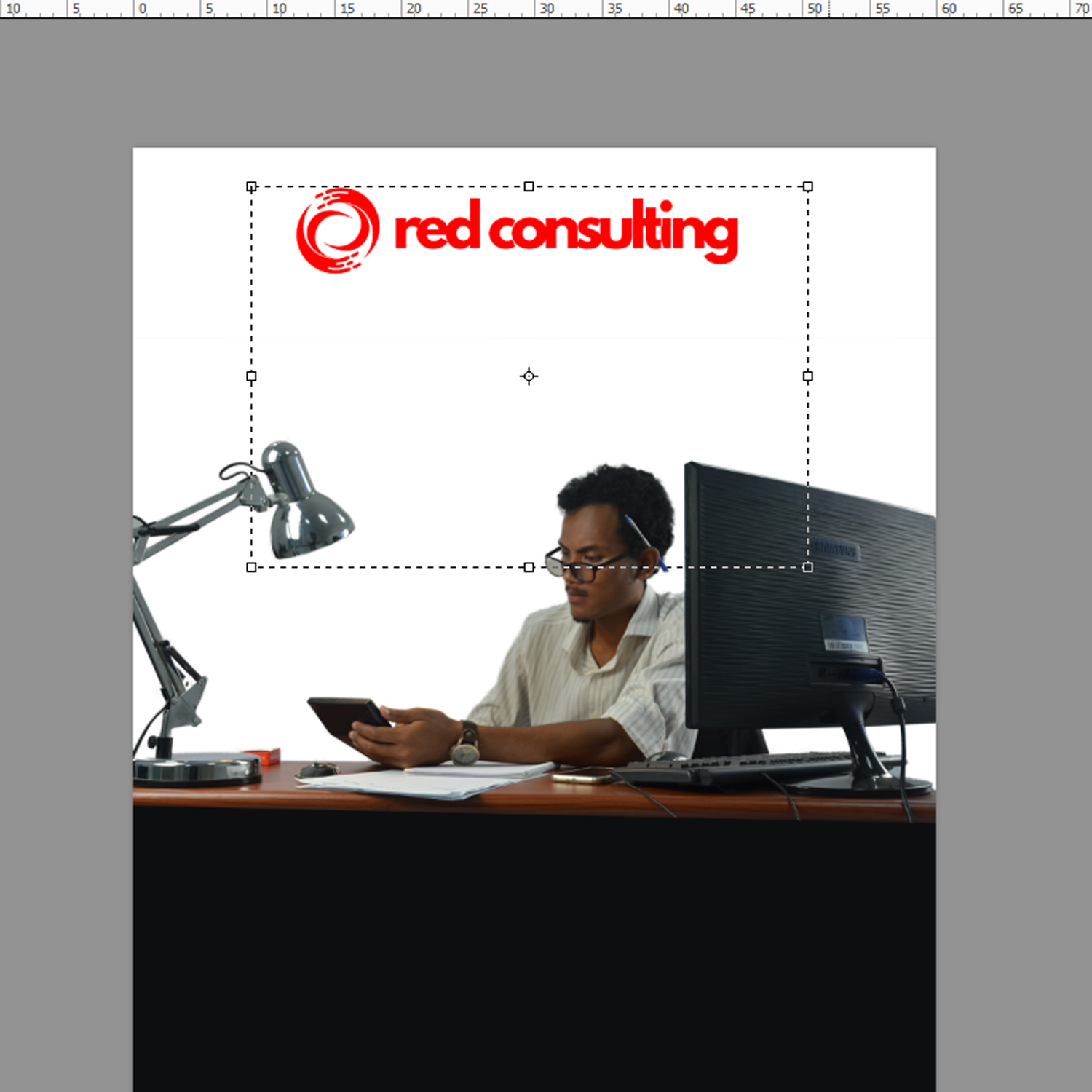
Nous venons de détourer une image sur Photoshop, et cette image que nous venons d’importer va servir d’illustration principale. Nous allons utiliser essentiellement l’outil rectangle et l’outil Texte (dans la barre d’outils à gauche) pour créer notre affiche de recrutement.

Un peu en bas de notre image d’illustration, nous allons maintenant tracer à l’aide de l’outil rectangle les limites du texte qui décrit les critères du poste sur notre affiche de recrutement. Pour rédiger des textes dans n’importe quelle partie de l’affiche, nous utilisons l’outil Texte. Il suffit de tracer un cadre où écrire et c’est bon.
Ensuite, pour attribuer une couleur de fond à cette forme, il suffit de double-cliquer sur son calque pour faire apparaître les options de couleurs.
Pour ce qui est du réglage de la police et de la taille des caractères, il suffit d’aller dans la barre d’outils en bas (onglet qui présente la liste des polices, des tailles). Précisons que chaque texte doit être affiché avec une police, une taille, et une couleur de caractères appropriées. Dans cet exemple, nous allons faire concorder toutes les couleurs de notre affiche, qu’il s’agisse des textes ou des fonds, avec celles de la société qui recrute. Pour cela, importons d’abord le logo de l’entreprise sous format PNG à fond transparent à l’aide de l’outil de déplacement. Avec un logo rouge, nous allons donc utiliser essentiellement les couleurs rouge et noir pour créer une affiche de recrutement reflétant l’image de la société.

L’importance du visuel quand on crée une affiche
Prenons aussi soin d’habiller chaque texte pour un visuel attrayant. Ainsi, nous allons jouer sur l’inclinaison du rectangle délimitant les textes pour donner de l’esthétisme à notre affiche. Pour ce faire, il suffit d’utiliser les poignées délimitant les cadres et de faire glisser avec la souris tout en maintenant le bouton Ctrl enfoncé.
Pour appliquer d’autres améliorations supplémentaires, nous allons tracer un nouveau rectangle et enlever l’opacité en allant dans « Propriétés de la forme dynamique » puis en appliquant l’option « Sans fond ». Par contre, nous allons attribuer la couleur rouge à son contour et augmenter sa taille. En appliquant un masque de fusion sur le calque du rectangle au contour rouge, il suffit d’utiliser l’outil pinceau et la couleur blanche pour restituer les parties masquées par le fond noir. Voyez le résultat :

Pour finaliser le reste de notre affiche de recrutement, nous allons importer une nouvelle image sous format PNG. Nous allons la placer dans un cercle tracé à l’aide de l’outil ellipse.
Maintenant, nous allons agrémenter la zone que nous allons réserver aux contacts avec diverses icônes telles que les logos Facebook, Gmail et une petite icône de téléphone, toujours sous format PNG avec fond transparent. Nous allons également ajouter un arrière-plan d’une couleur autre que celles que nous avons déjà utilisées, cela afin de créer un petit contraste et casser un peu la monotonie de l’affiche.
Eh voilà ! Nous avons créé une affiche de recrutement.

Même si le design prend un peu plus de temps, le résultat vaut vraiment la peine. Bien sûr, vous pourrez toujours appliquer d’autres améliorations et plus de personnalisation pour créer une affiche moins ordinaire et plus à votre image.