Un logiciel de caisse est un logiciel de gestion qui permet de gérer les encaissements au comptoir. Généralement associé à un terminal de caisse (ordinateur et terminal de paiement, à l’image des cartes bleues et tiroirs de caisse), c’est un logiciel qui fonctionne comme une caisse encaisseuse. Il permet de coordonner différents aspects de votre activité de vente, en présentant des fonctionnalités qui vont au-delà des caisses enregistreuses classiques. Découvrez dans cet article la liste la plus complète disponible sur Internet de logiciels de caisse certifiés.
Sommaire
- Openflex, un logiciel de caisse certifié NF525 très intuitif et ergonomique
- Logiciel d’encaissement Fastmag Boutique
- La gamme de caisse enregistreuse Easy
- JDC Kezia II
- Tactill le dispositif de caisse pour iPad
- Pointex points de vente
- LinéoSoft
- Melkal, logiciel de caisse Android
- Logiciel de caisse sous Excel
- Module caisse Prestashop : Sora Caisse
- Hiboutik, le logiciel de caisse enregistreuse en ligne
- XL Pos
- Frontshop, simplicité et confort d’utilisation
- Cashoffice, le logiciel de caisse pour tous les commerçants
- Définition du logiciel de caisse
- Caisse enregistreuse NF525
Openflex, un logiciel de caisse certifié NF525 très intuitif et ergonomique
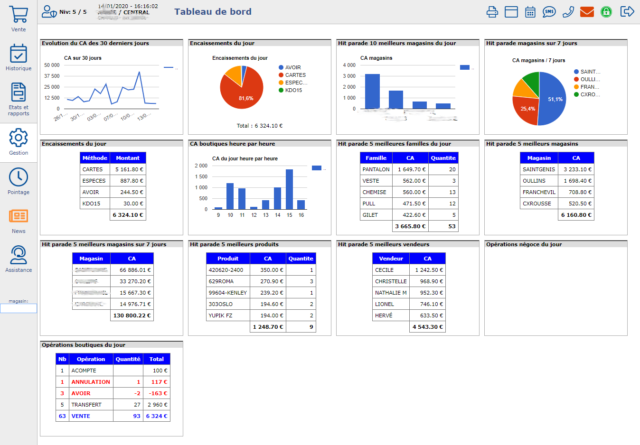
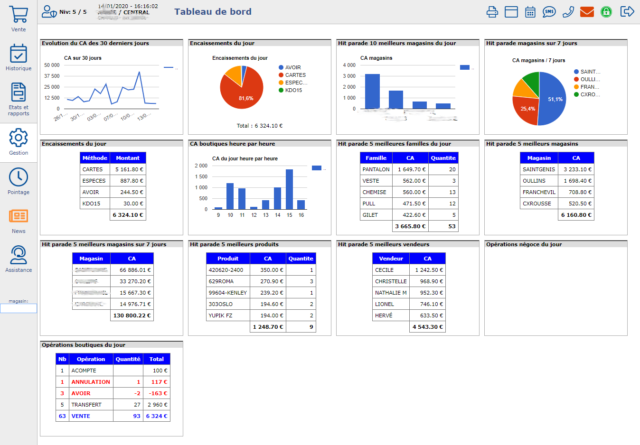
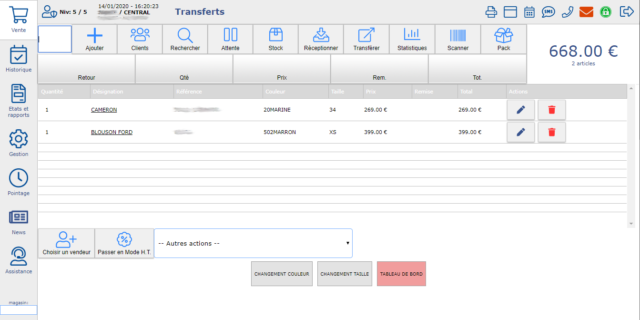
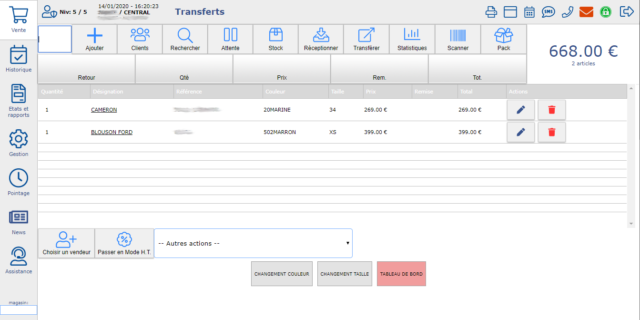
Openflex est en fait un ERP complet, c’est-à-dire que c’est un logiciel qui permet de gérer toutes les facettes d’une entreprise avec un seul outil centralisé : les factures, la comptabilité, les stocks, les fiches de paie, etc. Leurs clients achètent les fonctionnalités dont ils ont besoin. Parmi leurs excellents modules, il existe un logiciel de caisse spécialement développé pour les appareils Android (tablettes et smartphones), mais qui peut sans aucun problème être utilisé sur un PC Windows ou même Linux grâce à un simple émulateur Android comme Genymotion.
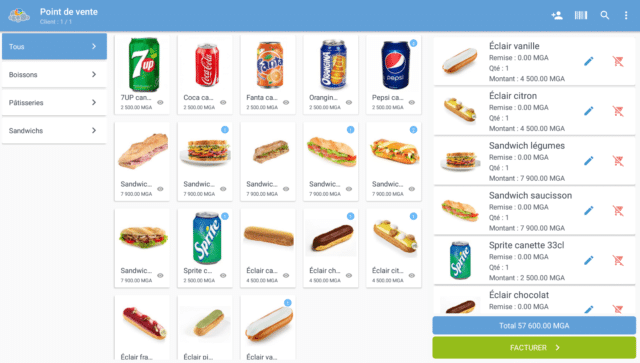
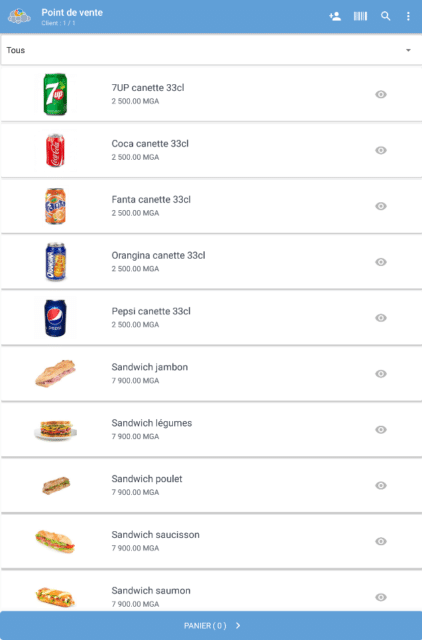
Le logiciel de caisse a la particularité d’être extrêmement facile à prendre en main, tout en étant suffisamment complet pour satisfaire des commerces et des restaurants avec d’importants flux à la caisse et beaucoup de couverts à servir.
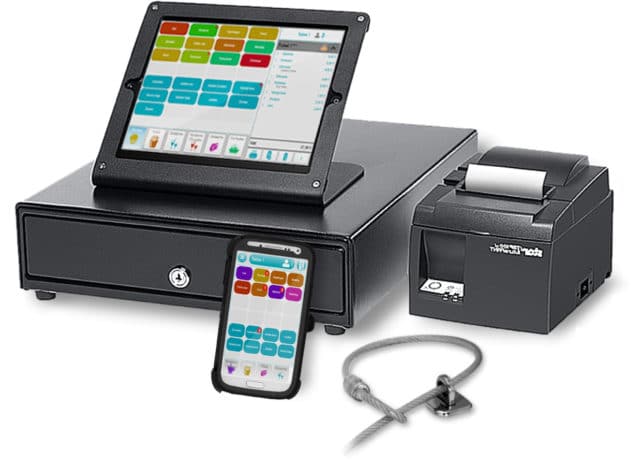
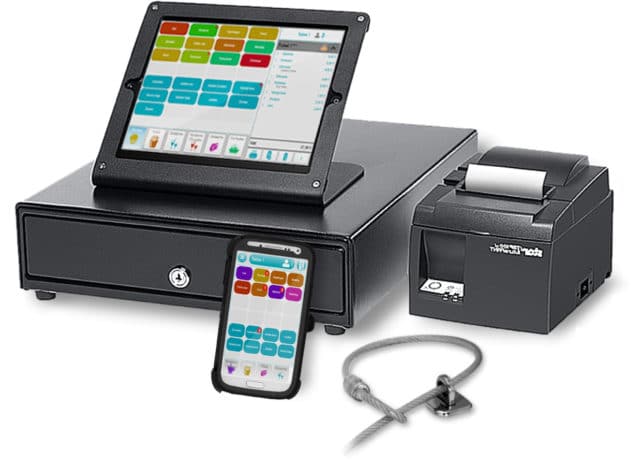
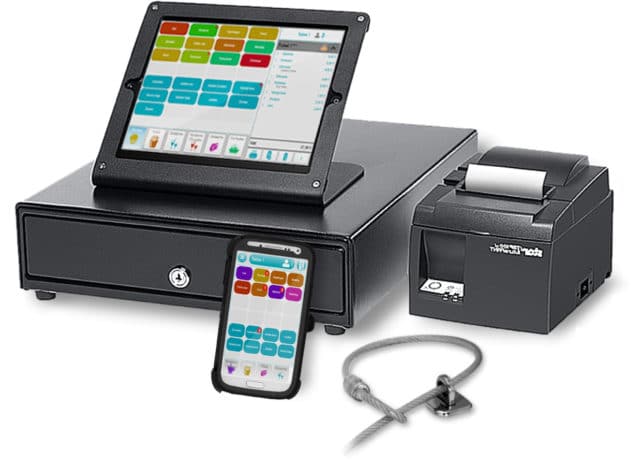
Le premier gros avantage du POS (Point of Sale) Openflex est qu’il permet de s’équiper d’une caisse enregistreuse à moindre coût : une simple tablette PC de quelques centaines d’euros, et une imprimante thermique ne dépassant pas les 50 euros seront suffisantes pour lancer votre commerce ou votre restaurant ! Il est même possible d’utiliser son propre smartphone, car l’interface d’Openflex s’adapte parfaitement à la taille de ce type d’écran (ce qui est pratique si vous voulez équiper vos serveurs pour qu’ils enregistrent les commandes des clients directement dans l’application!).
Vous pouvez bien sûr équiper votre tablette d’une douchette code-barres, mais cela n’est pas du tout obligatoire car l’application Android Openflex permet d’utiliser la caméra de votre appareil comme d’un lecteur code-barres.
Autre avantage du POS Openflex est qu’il permet de synchroniser vos ventes avec Openflex version web, car ne l’oublions pas, Openflex est un ERP. Donc cela vous évite de faire des doubles saisies avec un autre logiciel de comptabilité par exemple, et cela vous permet aussi de superviser votre ou vos magasins de chez vous. D’ailleurs, si vous avez aussi le module « Achat & Stock » (pour la gestion des fournisseurs et la gestion des stock) d’Openflex, le logiciel de caisse Android d’Openflex mettra à jour vos stocks en fonction des ventes en caisse, très pratique !
À noter que l’achat d’un seul module « Point de vente » Openflex vous permet de l’utiliser sur un nombre de poste illimité. Parfait si vous avez plusieurs caisses et/ou plusieurs points de vente. D’ailleurs, il permet une utilisation en multi-utilisateurs, chaque collaborateur ayant ses propres codes d’accès, donc cela vous permet d’avoir un historique des activités par personne et des rapports très précis.
Le POS Openflex fonctionne sans Internet (un bouton de synchronisation vous permet de vous connecter au serveur quand vous avez une connexion web sous la main). Ajoutez à cela qu’une tablette PC ou un smartphone, et une imprimante thermique Bluetooth possèdent des batteries, alors même si vous n’avez plus Internet et plus d’électricité chez vous, vous pouvez quand même continuer de vendre, idéal si vous êtes dans un pays d’Afrique subsaharienne!
Il y a encore de très nombreuses autres fonctionnalités, et en plus l’application est très régulièrement mise à jour avec des nouveautés. Le mieux est donc encore que vous le testiez par vous-même :
- Téléchargez l’application mobile Openflex dans le Google Play (téléchargement gratuit)
- Utilisez les codes de connexion suivants :
- URL : https://caissemg.openflex.cloud
- Login : demo
- Mot de passe : demo758
- Une fois dans l’application, cliquez sur le nuage en haut à gauche et ensuite sur « Point de vente »
Le prix de ce logiciel de caisse s’élève à seulement 89,99 euros, paiement unique, sans abonnement, utilisateurs illimités, incluant toutes les futures mises à jour.
Le module « Point de vente » d’Openflex est conforme à la norme NF525.
Pour acheter, rendez-vous dans leur shop en ligne : https://openflex.cloud/fr/produit/point-de-vente/
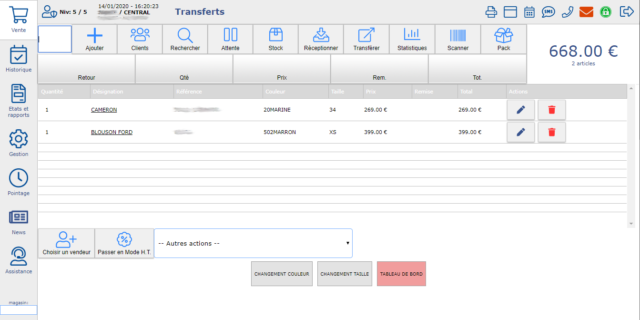
Logiciel d’encaissement Fastmag Boutique
Éditeur du logiciel de caisse Fastmag Boutique, la société Fastmag a su enrichir son offre en développant sans cesse de nouvelles fonctionnalités. Ainsi, afin de mieux accompagner sa clientèle — composée de professionnels du retail (fabricants, grossistes, commerçants), de commerces en ligne et/ou évoluant dans un univers phygital — Fastmag fournit des réponses à l’ensemble des usages et besoins exprimés par les univers du textile et de l’habillement, de la chaussure et de maroquinerie, des accessoires, de la décoration et des cosmétiques.



La solution développée en mode Saas (paiement par abonnement et hébergée sur le cloud), la première en son genre, propose un logiciel de caisse enregistreuse qui s’intègre à tout type d’environnement et s’adapte à tous les terminaux de paiement (TPE).
Solution simple à développer, les équipes Fastmag accompagnent les entreprises dans la formation de leurs collaborateurs à l’utilisation des différentes briques du logiciel qui peuvent être personnalisées à l’envie. Autre point fort : l’entreprise propose des mises à jour hebdomadaires afin que sa clientèle dispose d’un outil agile et créateur de valeur.



La suite logicielle Fastmag est composée d’une partie encaissement : Fastmag Boutique. L’éditeur propose aussi un CMS vous permettant de créer votre boutique en ligne à partir du même catalogue produit créé pour votre magasin physique.
Pour les négociants, le logiciel de gestion commerciale Fastmag Négoce vous permet de gérer votre gestion commerciale, votre facturation et vos relations fournisseurs avec précision et de façon automatique.
Fastmag Production est la brique dédiée au fabricants de produits à destinations des détaillants et des grossistes. Fastmag propose également une solution dédiée au suivi de la production, idéale pour les fabricants ; un outil dédié au négoce BtoB très apprécié des grossistes et surtout un CRM particulièrement performant en termes d’analyses pointues du CA : Fastmag Copilot.
Enfin, Fastmag est une solution ouverte qui peut être connectée à tous les outils du marché, que cela soit avec un connecteur natif ou via API.



Prix de l’abonnement au logiciel de caisse Fastmag Boutique : à partir de 69 euros par mois.
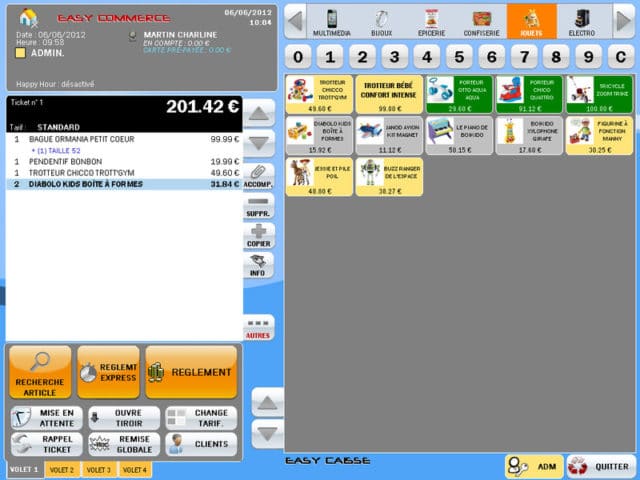
La gamme de caisse enregistreuse Easy
C’est une gamme complète de logiciels de caisse qui couvre la plupart des activités impliquant des encaissements. Parmi les diverses versions, on peut noter :
- Easy Resto,
- Easy Livraison,
- Easy Bar,
- Easy Caisse
- ou Easy Borne.



L’avantage de cette gamme de logiciel de caisse est qu’elle va au-delà des standards, et met à disposition de ceux qui en expriment le besoin, les packs en version « discount », « compact » ou « prestige » selon le cas. Ces packs sont composés d’un ordinateur ou d’un TPV avec écran tactile (Terminal Point de Vente), d’une imprimante thermique, d’un tiroir de caisse, d’un logiciel de gestion au choix et d’une notice.
Les fonctionnalités de cette gamme sont des plus optimales, avec à la clé une importante réactivité. Ici, un logiciel de caisse enregistreuse coûte entre 350 et 450 euros. Les packs, quant à eux, sont de l’ordre de 700 euros à 2300 euros.
JDC Kezia II
JDC Kezia II est un logiciel de caisse adapté à tous les commerces et permet une gestion efficace des articles et des achats/ventes. Il opère via des tableaux d’analyses présentant des indicateurs de performance, la gestion des stocks et la gestion de code-barres. C’est-à-dire qu’il cumule les fonctionnalités de logiciel de caisse et de gestion de stocks. C’est donc à juste titre que Kezia II fait l’unanimité auprès des spécialistes, qui le créditent d’une importante fiabilité. Mieux, il dispose d’un suivi technique local favorisé par un réseau de techniciens et de revendeurs efficaces, ce qui le distingue des autres logiciels en matière de caisse et d’activités de collecte de fonds.
La qualité de l’installation est aussi un avantage de Kezia II, tout comme le côté ergonomique caractéristique de sa partie « encaissement ». S’agissant du volet commande fournisseurs, de la gestion des statistiques et des fournisseurs, et du mailing clients, c’est un logiciel de recouvrement très complet. Il est à noter que c’est un logiciel de caisse qui peut être utilisé en tenant compte uniquement des basiques de la caisse enregistreuse, et qui peut en outre aller jusqu’à la gestion des chaînes de magasin.



Parce que prenant en compte un large éventail de commerces, il permet le traitement des problématiques de chaque type de commerce, ce qui lui confère une polyvalence et une adaptabilité à de nombreux types de magasins. On distingue différentes versions de Kezia II, dont :
- Kezia II mode,
- Kezia II pressing cordonnerie,
- Kezia II coiffure beauté,
- Kezia II vente à emporter,
- Kezia II boulangerie,
- Kezia II fleuriste,
- Kezia II Bio.
Sur la plupart des versions de ce logiciel de caisse écran tactile, sont proposées des fonctionnalités telles que les bornes de contrôle des prix, la passerelle avec un site web d’e-commerce et les principales applications de comptabilité du marché. Il communique enfin avec la majorité des périphériques de caisse du marché, allant du TPE à l’imprimante ticket et à l’imprimante chèque, en passant par le lecteur code-barres et le doseur automatique pour bars et restaurants.
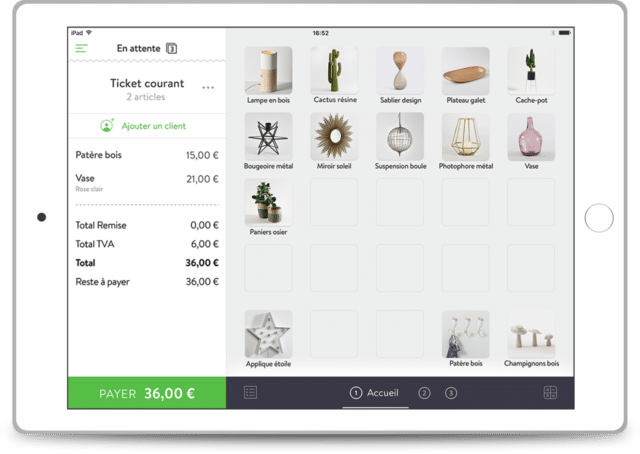
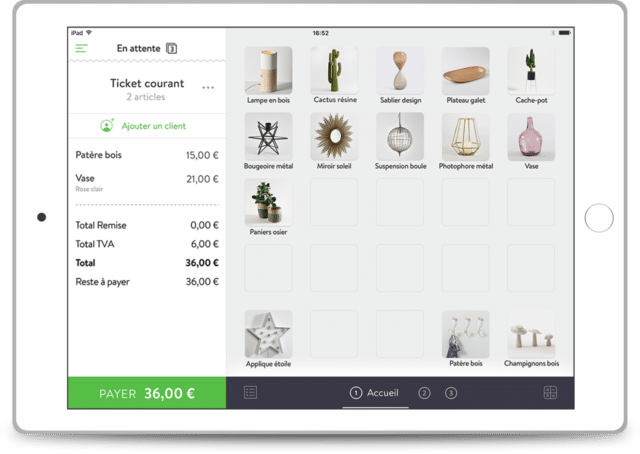
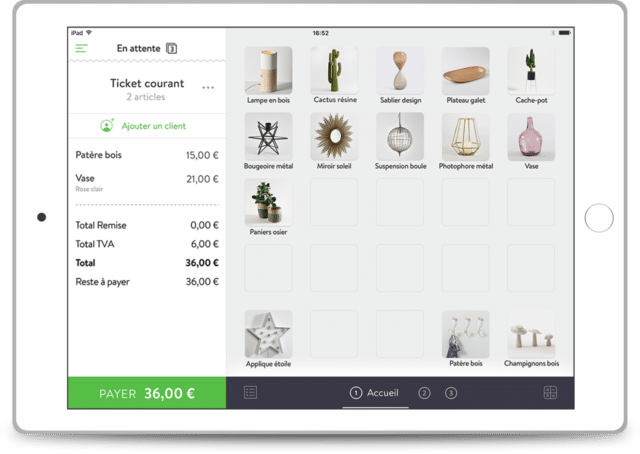
Tactill le dispositif de caisse pour iPad
Logiciel conçu pour votre business, Tactill propose une facilité d’utilisation très appréciée. C’est une caisse écran tactile IPad grâce à laquelle vous pourrez offrir à vos clients une meilleure expérience de vente. A partir de son tableau de bord, vous avez la possibilité de suivre l’évolution de votre activité en ligne, avec une accessibilité en tout temps et à distance. Il est doté d’un terminal CB compatible Stripe (un concurrent de Paypal), qui permet d’accepter la carte bancaire en boutique ou en mobilité. Sont réunies en une seule application les fonctions de caisse, de paiement et de gestion.



Malgré ses multiples options, Tactill reste un logiciel de caisse iOS sachant offrir de l’efficacité et de la rapidité. Par ailleurs, il est possible de le personnaliser afin de l’adapter encore plus à vos méthodes de vente. En cas de coupure Internet, Tactill ne vous lâchera pas, puisqu’il peut encaisser vos ventes et se synchroniser ensuite. De même, avec ce logiciel de caisse, vous pouvez entamer une vente sur une caisse et la terminer sur une autre, avec un excellent niveau de sécurité et de confidentialité.
Pointex points de vente
C’est un logiciel d’encaissement et de gestion de magasin qui se distingue par une gestion efficace et puissante de plusieurs magasins. Il ne présente que des fonctionnalités utiles, et permet d’enregistrer facilement toutes les ventes au comptoir. Pointex permet d’éditer les tickets de caisse et de rendre plus performante la gestion de commerce.
Une autre particularité de Pointex, c’est son adaptabilité à différentes activités : gestion de ventes, des encaissements, ou encore des comptes de fidélité. C’est un logiciel de caisse personnalisable, utilisable dans divers secteurs d’activité tels que le prêt-à-porter, la parfumerie, la maroquinerie, les équipements de maison, l’alimentaire, etc. Pointex est un module qui permet la synchronisation de vos données avec votre site e-commerce. Vous fonctionnez avec une base de données unique, et pourrez recevoir les commandes des clients directement sur Pointex points de vente.



De plus, avec le module PointexReport, vous avez le loisir de consulter l’activité de vos boutiques en temps réel sur votre smartphone, ou sur tout autre support numérique. Un module de caisse optimisé et ergonomique, basé sur la puissance du back-office Sage Gestion commerciale SQL, c’est ce que propose Pointex dans sa version Sagelink. A cela, il faut ajouter :
- la gestion des clients et la fidélisation,
- la gestion multi magasin,
- la gestion des stocks et des inventaires,
- la gestion des ventes et des encaissements.
Prix d’un logiciel de caisse Pointex : 400 euros à 1400 euros.
LinéoSoft
C’est une gamme software proposant divers logiciels de caisse aux fonctionnalités utiles et diverses. Pour les commerces de détails par exemple, le logiciel de caisse enregistreuse que propose LinéoSoft est le Linéo Store.



Pour la gestion d’un salon de coiffure et de beauté, Linéo Beauty est le logiciel proposé par la gamme. Enfin, Linéo Food, comme son nom peut le laisser imaginer, est le logiciel par excellence de la vente à emporter.
Melkal, logiciel de caisse Android
Melkal est une enregistreuse de prix, qui a la capacité de couvrir simultanément différentes caisses. C’est à la fois :
- un logiciel de caisse iOS,
- un logiciel de caisse Android,
- un logiciel de caisse Windows.



En outre, il fonctionne à distance et dispose de tous les modules, en plus d’un certificat fiscal 2018. Il est vendu avec une sélection d’équipement (hors-logiciel), si vous ne disposez pas du matériel nécessaire. Ainsi, selon que vous ayez un PC, un Mac, une caisse tactile, un iPad ou une tablette, vous pouvez envisager en complément l’achat d’une imprimante-ticket (imprimante thermique), d’un tiroir-caisse, ou même d’un lecteur code-barres. Vous pouvez ainsi bénéficier d’un dispositif de caisse tactile PC classique solide, compact et stable, avec un écran de 15 pouces, compatible avec un système Windows 10 et doté d’un tiroir-caisse, le tout pour 749 euros HT (615 euros sans accessoires).
Vous avez également la possibilité d’obtenir une caisse Android disposant des mêmes caractéristiques, à quelques exceptions près, à la différence de l’écran tactile qui ici est de 9,7 pouces.
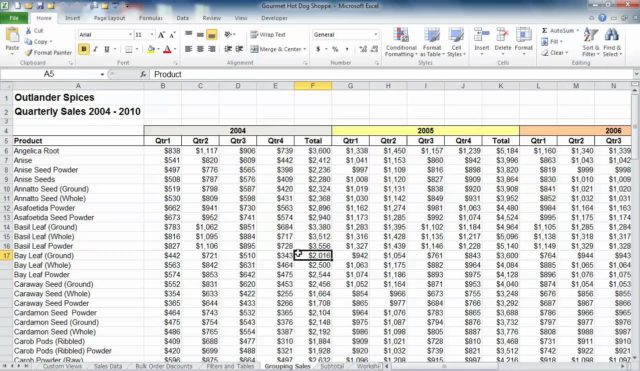
Logiciel de caisse sous Excel
C’est un logiciel généraliste très répandu qui rend possible l’enregistrement des différentes opérations, et permet de ressortir le chiffre d’affaires réalisé par jour et par mois selon le cas. De même, à partir de ce logiciel, la répartition du chiffre d’affaires par collaborateur, par prestation, et par type de règlement, est aussi possible. Si au départ ce logiciel de caisse était adopté par les salons de coiffure, il fait aujourd’hui objet de convoitise auprès des commerçants aussi.



En ce qui concerne son utilisation, il est possible lors de la vente de choisir les prestations fournies, le nom des collaborateurs ayant fourni ces prestations, et le moyen de paiement, à partir d’une liste préalablement paramétrée par le dirigeant de l’entreprise lui-même. Une fois le ticket de caisse imprimé avec toutes les mentions légales obligatoires, le chiffre d’affaires est aussitôt inséré dans les onglets de synthèse :
- par jour,
- par prestation,
- par type de règlement,
- par collaborateur.
Le dirigeant a par ailleurs la possibilité d’accéder aux différentes synthèses à tout moment, via un mot de passe, si le besoin d’apprécier l’état des ventes se fait sentir.
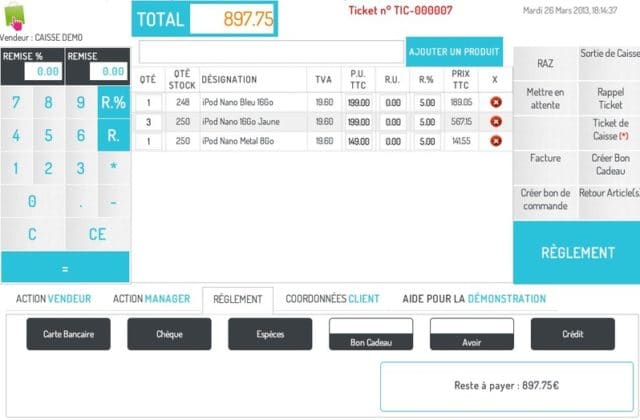
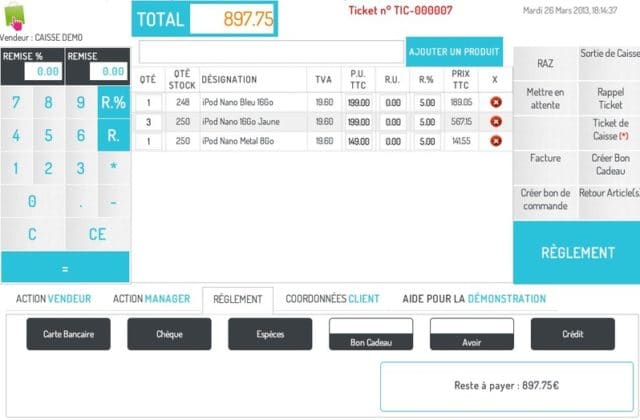
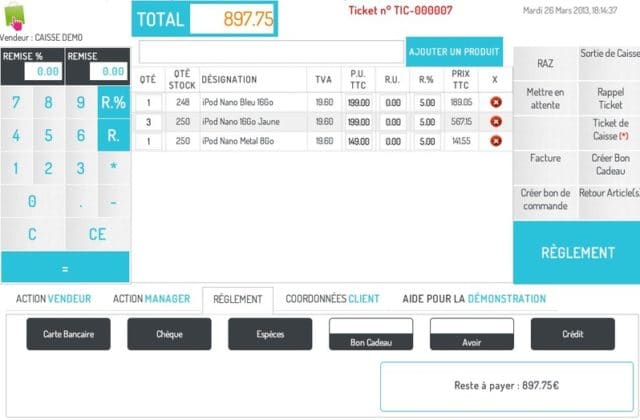
Module caisse Prestashop : Sora Caisse
Sora Caisse est considéré comme le logiciel d’encaissement le plus complet de Prestashop. Installé en tant que module sur votre back-office, il est à la fois un catalogue et un portefeuille client pour l’ensemble de votre activité. Il permet de gagner en temps et de proposer des services fiables aux clients, puisque l’un des intérêts de ce logiciel de caisse est d’empêcher toute commande sur un produit non-disponible en stock.



À la faveur d’une interface ergonomique compatible avec écran tactile, douchettes de code-barres et imprimante tickets, Sora Caisse garantit une utilisation simple et rapide. De plus, avec ce logiciel de caisse, une mise à jour automatique se fait au niveau des stocks, des fiches d’articles, des ventes et des prix, afin de vous simplifier la tâche. Son moteur de recherche, permettant de retrouver n’importe quel produit disponible en quelques clics, est aussi un des points forts de Sora Caisse. Même en déplacement, vous êtes en mesure de suivre vos ventes grâce au journal de caisse dont dispose l’application.
L’avantage d’utiliser Prestashop est qu’avec les bons plugins, vous pourrez même transformer votre système en un CRM complet gratuitement.
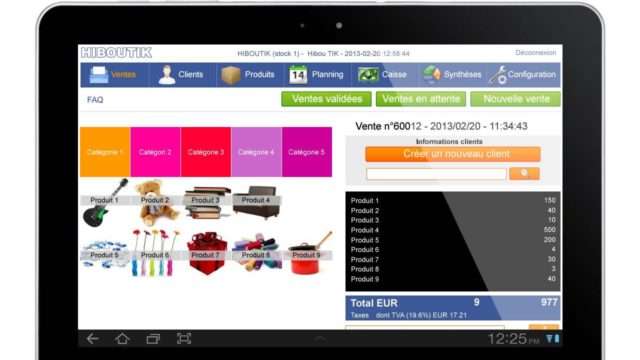
Hiboutik, le logiciel de caisse enregistreuse en ligne
Fonctionnel sur PC, Mac, iPad, tablette et tout autre outil connecté, il s’agit d’un logiciel adapté pour tout commerce. Il est accessible via Internet et propose des sauvegardes et mises à jour régulières, avec une sécurité conséquente. C’est un matériel simple d’utilisation, facile à installer et disposant de nombreuses fonctionnalités gratuites, avec une gestion des réseaux de boutiques.



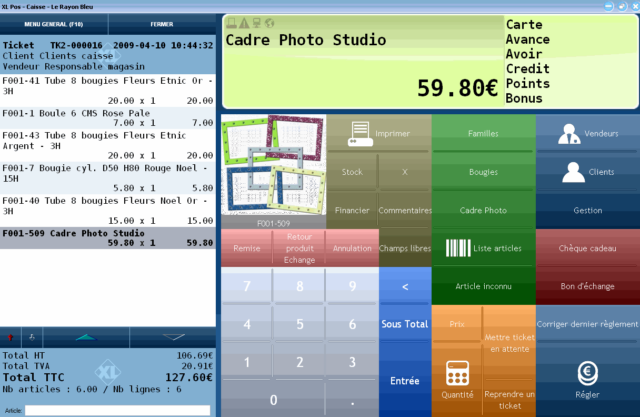
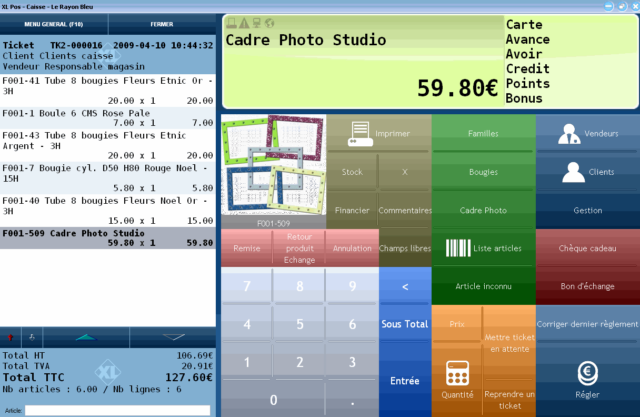
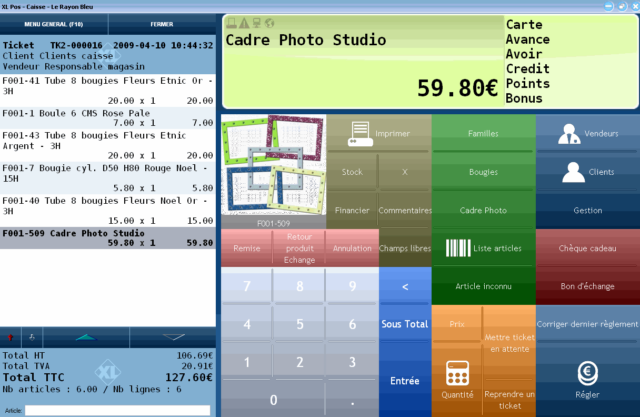
XL Pos
C’est un logiciel de caisse qui s’adresse aux acteurs de tout domaine d’activité mettant en œuvre une entrée d’argent. Il est doté de fonctionnalités puissantes pour gérer toutes vos activités, y compris lorsque vous avez en charge plusieurs magasins intégrés ou franchisés. XL Pos s’adapte à tous vos besoins en matière de gestion de caisse, de gestion de stocks, de fournisseurs, d’achats et de fidélisation des clients.



XL Pos, comme les autres variantes de logiciels de caisse présentées plus haut, dispose de la certification de NF525 INFOCERT. Offrant d’une richesse fonctionnelle avérée et d’une souplesse de paramétrage peu commune, cet outil hybride est conçu pour s’adapter à votre activité.
Frontshop, simplicité et confort d’utilisation
Tant efficace pour la gestion d’une boutique unique que pour une chaîne de magasins, Frontshop est un logiciel de caisse complet utile à une gestion rationnelle de votre commerce. Il dispose de tableaux de bord simples et colorés, grâce auxquels les chiffres clés de votre activité sont visibles. Frontshop est par ailleurs disponibles en version :
- Bronze,
- Silver,
- Gold.



Au nombre de ses fonctionnalités, on compte, indépendamment des fonctionnalités basiques, l’édition des étiquettes articles, la gestion de carte de fidélité, l’édition de chèque cadeau, l’envoi de mail et de SMS, la mise en attente multiple de tickets, ou encore la gestion des acomptes et remises. Vous l’aurez compris, Frontshop vous fait profiter d’un large panel de fonctions pour améliorer votre activité.
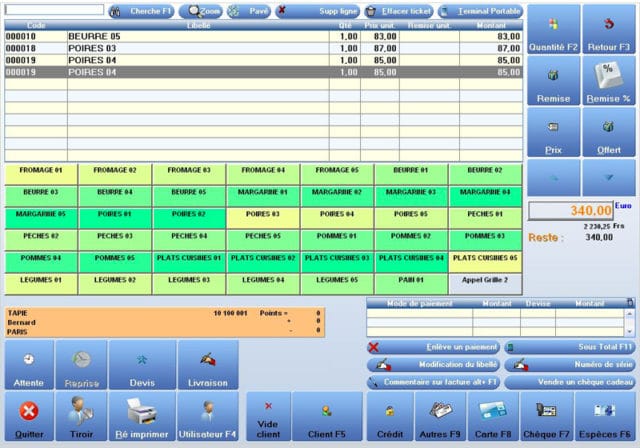
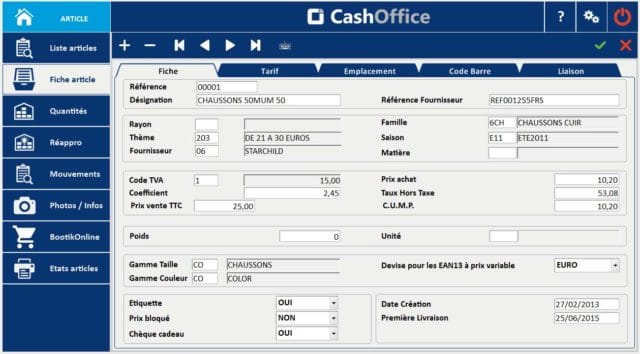
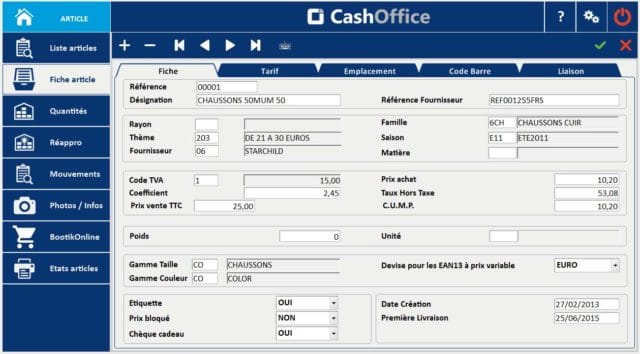
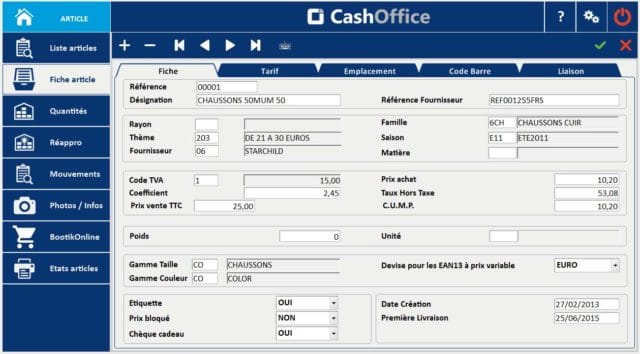
Cashoffice, le logiciel de caisse pour tous les commerçants
Il présente les fonctionnalités standards d’un logiciel de gestion des encaissements, et peut être utilisé à cette fin dans bien des domaines. De la maroquinerie à la lingerie, en passant par les articles de sport et le multimédia, Cashoffice est une référence en matière de gestion de caisse.



Doté de la certification NF525, il propose par ailleurs un confort d’utilisation optimal, ainsi qu’une gestion fiable et en temps réel de votre activité.
Définition du logiciel de caisse
Un logiciel de caisse est un logiciel de gestion qui coordonne et récapitule les ventes par jour, par semaine ou par mois, et génère par la même occasion des tickets de caisse en fonction de chaque encaissement réalisé. Ce système couvre également la gestion de stocks selon le type d’activité commerciale mené, conformément aux livraisons effectuées par les fournisseurs et aux ventes réalisées avec les clients. Seulement, il ne permet pas en général d’éditer les factures, sauf s’il est intégré à un logiciel de gestion d’entreprise plus complet.



Il existe plusieurs modèles de logiciels de caisse, en fonction du type de commerce mené par l’utilisateur. C’est ainsi que vous pouvez recourir à un logiciel de caisse Android, à un logiciel de caisse Windows, ou à un logiciel de caisse iOS. La caisse écran tactile est aussi une variante pour laquelle vous pouvez opter. En termes de coût, le prix d’un logiciel de caisse est fonction de divers facteurs et des fonctionnalités que propose le logiciel. Justement en tenant compte des fonctionnalités, il existe des logiciels de caisse d’une grande efficacité. En voici les principaux et les meilleurs.
Caisse enregistreuse NF525
Elle désigne toute caisse disposant de la certification NF525, que la loi française impose à partir de janvier 2018. La caisse enregistreuse NF525 est une mesure visant à lutter contre la fraude fiscale, et à protéger les utilisateurs.



C’est une mesure qui impose que toute entreprise assujettie à la TVA, qui enregistre ses opérations financières « au moyen d’un logiciel de comptabilité ou de gestion ou d’un système de caisse », doit faire usage d’un logiciel ou d’un système conforme à des conditions d’inaltérabilité, de sécurisation, de conservation et d’archivage des données, en vue du contrôle de l’administration fiscale.
L’objectif est de lutter contre les logiciels facilitant la dissimulation des recettes liées à la TVA. Cet impératif permettra donc de rendre impossible la fraude. Tout manquement à cette obligation impliquera une amande de 7500 euros, avec un ultimatum de régulariser la situation sous un délai de 60 jours.
Découvrez également un autre logiciel de caisse enregistreuse 3 en 1 sur notre site.





Je ne trouve pas Openflex dans la liste des logiciels certifiés NF525, avez-vous vérifier ou juste tenu compte de ce qu’ils disent ?
Bonjour, nous avons bien vérifié, Openflex est conforme à la certification NF 525
Bonjour,
Merci d’avoir parlé de ma caisse tactile Melkal. Je me permet de mettre le lien du site web https://melkal.com si certains sont intéressés. S’il y a des questions, j’y répondrai volontiers.
olivier
Bonjour,
Envers vous et envers tous les futurs lecteurs je vais être le plus franc et direct possible. les clients recherches ça aujourd’hui. Pas de langue de bois !
Vous dites que vous avez tout perdu. Sora Caisse ne supprime aucune donnée, n’altère aucune donnée, elle ne fait que lire, modifier ou créer.
« »fichier client, commande en attente, vente de la journée, du mois, comptabilité, point de fidélité client » » Tout ceci est stocké dans votre PrestaShop ! Jamais Sora Caisse se permettra de supprimer ou de vous interdire l’accès à ces données.
Vous le savez très bien parce que ce lien est partout sur l’interface V2, sur notre site parlant de la migration vers la V3, les réseaux sociaux etc… https://www.sora-caisse.com/1.0.0%20-%20soracaissereader.zip
Vous avez un module qui vous permet de mettre la caisse V2 en mode liseuse et donc de bénéficier de toutes les fonctionnalités hormis l’encaissement bien évidemment.
Pourquoi pas l’encaissement ?
Nous n’avons plus le droit (je parle de la loi Française) de distribuer ou de laisser fonctionner notre logiciel Sora Caisse V2 car il ne répond pas à la norme NF525. Vous êtes visiblement attristé par cette loi et je vous comprends.
Sachez que cette loi empêche tous les petits éditeurs d’exister. Malheureusement nous ne la contrôlons pas et elle nous a pas servi croyez-moi !
Pour rappel et pour ceux qui nous connaissent pas, nous sommes loin d’être une multi nationale nous sommes actuellement 6 passionnés.
Chaque société doit aujourd’hui sortir pas moins de 10 000 euros pour ce faire certifier…
Avez-vous une idée de ce que ça représente ? Et je ne parle pas des mois de développement pour satisfaire nos clients en plus du SAV de la V2 en cours d’utilisation par nos clients.
La refonte de notre logiciel de caisse a nécessité 3 employés à plein temps durant 9 mois, je vous laisse calculer. Je rappelle que ceci est pour vous garantir une solution certifiée et justement ne pas vous perdre « initialement »…
Cette nouvelle version nous impose entre autres de maintenir trois serveurs en continu et nous oblige également une conservation de vos données de manière sécurisée et inaltérable durant 6 années + l’année en cours.
Nous savons très bien qu’en tant qu’utilisateur on ne voit pas les soucis de la société en face. Je décide aujourd’hui de les partager. Pourquoi devrions-nous nous taire ? Nous sommes comme vous, consommateur de divers produits et nous faisons face aux même soucis que vous. Aujourd’hui Sora Caisse v2 est un peu vieille techniquement parlant et plus conforme à la loi en vigueur. Nous proposons une caisse que l’on fait évoluer avec vous chaque jour, nous vous écoutons et garantissons un suivi quotidien de nos licences tout simplement parce que nous existons par ce logiciel et plus précisément grâce à vous !
Nous avons tout refait techniquement afin d’utiliser notamment la caisse sur vos tablettes, d’être plus compatible avec les navigateurs du marché. De convenir aux normes des pays voisins etc..
Savez-vous depuis combien de temps nous avertissons nos utilisateurs de ce changement ? 1 an !
Courrier, Mail, Texte et image sur l’interface de la V2, Notification dans la caisse, CGV.
Impossible que vous ayez loupé cette information et même si c’était le cas parce que vous étiez en vacance cette dernière année… Et bien nous avons fait le nécessaire plus que n’importe qu’elle société aujourd’hui ! Jamais on vous aurait laissé autant de temps et reculé autant de fois les dates de coupure de services.
Sora Caisse POS est sortie en Janvier 2018, nous coupons les services V2 en juillet le 15 précisément. 7 mois après ! Vous vous rendez compte ?
Nous sommes en France, la loi s’applique donc directement à notre logiciel de Caisse. Si vous souhaitez faire que du HT alors notre solution Sora Caisse POS le gère. Elle peut n’encaisser que en HT. Il suffisait juste que vous nous appeliez pour le savoir. Ou communiquer d’avantage avec nous sur notre support.
On ne peut pas plaire et satisfaire tout le monde, c’est certain, mais ne donnez pas de fausses informations !
Nous nous efforçons de vous fournir un logiciel le plus complet possible. Nous prétendons pas au faite qu’il soit le meilleur cependant nous travaillons dans ce sens et nous sommes fiers de porter aujourd’hui des centaines de clients satisfaits.
Cordialement
L’équipe Sora Caisse POS
Bonjour, lorsque j’ai posté le faite que tout était inaccessible, cela était en Janvier lors de la première coupure des services, à cette date aucune liseuse n’était mit en place par vos service, C’est vrai que depuis la coupure du 16 juillet 2018 un module est téléchargeable gratuitement afin de pouvoir consulter les documents de caisse (même si cela est obligatoire), encore faut il le savoir que ce module est disponible.
De janvier à juillet vous aurez pu tout simplement certifier les caisse V2, au mieux de plancher sur une liseuse.
Cependant les module chèque cadeau sont inaccessible, alors que ce n’est pas un règlement?
La norme NF525 ne concerne pas tout les commerçants, (de nombreuses exceptions).
Tout cela est bien dommage car votre module caisse était simple et performant.
Bien cordialement
Bonjour, notre module liseuse est disponible depuis un bon moment maintenant et le lien de téléchargement est renseigné dans la V2, sur notre site web, sur les réseaux sociaux etc…
Je sais pas ce que nous aurions pu faire de plus.
Pour la mise en conformité de la V2 pour la NF525 c’est tout simplement impossible :
La sauvegarde sur 7 ans de l’ensemble de vos données, l’inaltérabilité de celles-ci, normalisation des documents, la lecture et la modification de la base de données qui est le but principal de la NF525.
Je vous invite à lire les documents officiels qui traitent le sujet. Sachez qu’il y a pas moins de 98 points à traiter pour avoir une caisse certifiée aujourd’hui. Il a été fastidieux mais indispensable de la refaire plutôt que de corriger la V2 à coups de pansements…
ça nous a permit également de vous offrir une caisse responsive (utilisable sur tous supports de consultation).
Notre module caisse reste simple et performant, nous l’entendons tous les jours par les clients qui l’utilisent et prennent conscience que cette loi est une loi anti-fraudes et que nous y sommes pour rien, nous subissons comme vous commerçants !
Cordialement
L’équipe Sora Caisse POS
le pire c’est que eux utilise aussi Prestashop pour vendre leur logiciel et autre module, quand on sais que Prestashop n’est pas encore certifié NF525.
Après la réforme ne s’applique pas à tous, donc ce n’est pas a eux de jugé si on peut ou non l’utilisé, il prévoit fermer l’accès a notre caisse le 15 juillet je crois.
Alors que celui qui n’est pas concerné par cette mesure, sera également privé de son achat (logiciel et modules complémentaire).
Ce n’est pas a eux de jugé si on peut ou non l’utilisé, si on a ou pas le droit, je pense qu’il ne sont pas dans notre comptabilité, il doivent simplement nous avertir du texte et des risques.
Bonjour,
Pouvez -vous me donner le lien du fichier excel ?
Merci
bonjour, quel fichier excel?
Merci
Bonjour, j’utilisais SORA CAISSE sous Prestashop jusqu’aujourd’hui quand leur serveur ma bloqué l’accès sans m’avertir perdant tout fichier client, commande en attente, vente de la journée, du mois, comptabilité, point de fidélité client, impossible d’encaisser mes ventes de faire mes sortie de produit automatiquement de mon site etc etc, je l’ai est contacté, la réponse fût que comme c’était une version non certifié NF525 il serait tenu responsable, alors que ce logiciel je les bien payé avant cette mesure, avec d’autres options ou module non utilisable.
On ma vendu un logiciel, puis un jour on me retire la possibilité de l’utiliser, alors je ressort ma feuille et mon stylo (merci la norme NF525) je pense que ma caisse sera plus juste, je rigole!
Comme je ne resterai pas sur cette position, je vais porter cela en justice, et je reviendrai vous faire un compte rendu.
Merci
Bonjour Bahl,
Cherchant également à quitter Sora caisse, actuellement leur nouvelle version a fait disparaître des fonctionnalités impératives pour moi.
As-tu réussis à trouver une solution de remplacement?